UX Design
Research
CMR Event Registration
There are countless methods to choose from when creating a UX research game plan, but the goal is always the same: understand your users’ context. I have a few go-to methods for understanding the people for which I am designing, listed below.
Download the full UX research report (PDF, 23MB)Figure 1. Sample slides from my UX research report for CMR. Download the full report (PDF, 23MB)
Industry familiarity
Coming from the biotech industry, I had very little knowledge of event management or hotel booking. The first step was to seek out and digest as much high-level information about online event registration, online housing, and backend content management as possible. I was able to find many white papers covering a wide range of topics within the field, along with blogs and videos that help familiarize me with this new-to-me industry.
Download the full reportInternal systems familiarity
As a designer it’s tempting to jump in and start fixing things, but in any project it is critical that I understand how the current product functions before I tear it apart. In my first 4 weeks at CMR I spent hours walking through CMR’s online event registration and housing platform so I knew it inside and out. This allows me to understand the current product, why each decision was made, and the consequences for any desired change.
Download the full reportInterviews
Part of my onboarding experience was meeting with as many new coworkers as possible. This gives me a chance to understand the organization, how responsibilities are separated, and how each role interacts with the current software. After meeting casually with a number of departments I wrote a series of questions designed to gather relevant feedback and scheduled proper interviews.
Download the full reportGather existing feedback
Before I joined CMR, the marketing and dev teams had already been making incremental improvements to the platform so it was important that we scoured every document, spreadsheet, and scribbled note that contained new feature requests, bugs, and other internal feedback. This information provides insight into A) the biggest issues with the current product, and B) how the team would like the product to function in the near future.
Download the full reportCompetitive analysis
The last step in my standard research process was taking inventory of all CMR’s competitors to compare products, services, and specific features. This allowed me to get a feel for industry standards, emerging technologies, and the state of interface design.
Download the full reportPersonas
Fieldwork Project Database — NYC
I collaborated with Blackwell Data on the UX/UI for Fieldwork Project Database, a project and invoice management application aimed at helping youth corps nationwide. We narrowed our user types down to three, described below. The ultimate goals here is to create representative profiles — or personas — to help guide business and design decisions.
CMR Event Registration
CMR has spent 30 years building and supporting a wide range of conferences which means I needed to design for many different kinds of users. The solution is to find commonalities between groups of users and break them down into a handful of useful personas.
Sketches, Wireframes, and lo-fi prototypes
CMR Event Registration
Sketches
In the early stages of visual design I typically begin with some rough sketches to play with layout and task flow. In this example I was tasked with using data gathered from the research and persona stage to map out the event registration task flow.
Figure. Photo of my sketch pad. Each tile represents a page in the registration worflow which are then interconnected to create a click-through prototype.
Wireframes
Once sketches were vetted, updated, and approved I moved onto low-fidelity mockups — otherwise known as wireframes. I used Adobe XD to create a “blueprint” style aesthetic to help users and stakeholders focus on task flow instead of the UI.
Figure. Screenshot of wireframe system for event registration software. Built in Adobe XD, each tile represents a page in the registration worflow which are interconnected to create a click-through prototype.
Low-fidelity prototype
The culmination of sketches and wireframes is a working, click-through prototype. A prototype is a helpful in giving users and stakeholders a clear demonstration of the general task flow. Watch the video below to watch the wireframes in action.
User Testing
CMR Event Registration
Hosting a user testing session
When the low-fi prototype is ready for testing I find 3-5 users and schedule a session to evaluate the new design. My testing is done remotely via video conference where I ask permission to record the session while I take notes.
Figure 4. Video screenshot of user testing session. I scheduled a video conference using RingCentral with a colleague to test wireframes for the new event registration application. The tester completed a standard series of tasks that would generate feedback on new features.
Task design
In every session I have a list of tasks that are designed to test specific features (see table below). For this project, we used a couple different conferences — a wine farmers conference and a neuroscience conference — to create a narrative that would put the tester in the user’s shoes and help them to remember the task at hand.
Table 1. A list of tasks created for a user testing session. This list of tasks helps me track each task given to the tester and shows which feature the task is intended to test.
| Task No. | Task | Feature tested |
|---|---|---|
| 01 | You’re a budding wine professional and you’d like to attend the 2020 Unified Wine & Grape Symposium. Register for the conference. | Non-member registration |
| 02 | You’re a member of the American Society for Enology and Viticulture and you’d like to attend the 2020 Unified Wine & Grape Symposium. You’ve been given a promo code for your ASEV member account. Register for the conference using this promo code. | Member registration, promo codes |
| 03 | You’re a busy vintner and during your UW&GS registration you were interrupted and had to leave before you finished. Log back in and finish your registration. | Returning user login |
| 04 | You work for a wine bottling company and need to register yourself and your booth crew for the 2020 UW&GS conference. Find information about how to register as an exhibitor. | Exhibitor registration |
| 05 | You’re a neuroscientist and you’d like to register for the 2020 American Academy of Neurology. You’re not an AAN member, but you’d like to become a member so you can get a discounted rate (if possible). Start registration and see if you can become a member. | Member sign-up |
| 06 | You’re a neuroscientist registering for AAN 2020 and you have some questions about registration. However, you can’t seem to find the answers on your own. Locate help and support information so you can speak with someone. | Customer support availability |
| 07 | You’re a neuroscientist who has completed your registration for AAN 2020 but you’ve been receiving an unreasonable number of marketing emails. Log back into your registration and opt out of marketing communications. | Profile manipulation |
Hi-fi mockups & prototyping
GiveMore.co Fundraising Platform
Hi-fidelity mockups
I had the wonderful opportunity to work on a new fundraising platform (think GoFundMe, Kickstarter, etc.) with a group of talented developers. On this project I was simply tasked with an interface refresh so I quickly defined new branding including graphical tone, font stack, color scheme, design system, and iconography.
Prototyping
As I generated hi-fidelity mockups and shared them with the team I demonstrated interactive elements and task flows by connecting UI elements and screens with a click-through prototype using Adobe XD. See example recording of prototype below.
CMR Event Registration
Hi-fidelity mockups
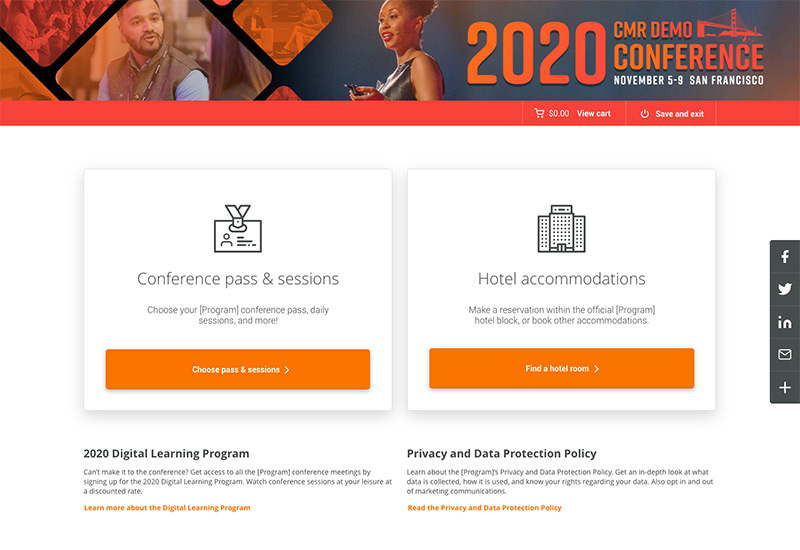
Moving on to hi-fidelity mockups for the event registration platform was a delight after weeks of research, prototypes, and wireframes. I presented the below designs to leadership with were received with enthusiasm.
Prototyping
Once the hi-fidelity mockups were approved I began connecting the various task flows both for leadership presentation and user testing. Watch the video above to see a hi-fidelity prototype from another project in action.
Handoff to development
GiveMore.co Fundraising Platform
The last step in my design process (not including the ongoing design supervision and post-launch evaluation) is handing the development team all the assets they need to execute the vision. This typically happens in the form of a small package of various design assets and a link to the dev mode prototype using Adobe XD where developers can find various design elements (see screenshot below).
Figure 5. Screenshot of Adobe XD prototype in dev mode. Here I’ve provided the GiveMore devs with design assets for the sign-in task flow.
The typical handoff package
There are some great tools to help package design assets for your development team, but with every handoff I include a standard set of assets to ensure the developers have what they need to bring my vision to life:
- Design system link (if needed)
- Link to prototype in dev mode
- Color palette hex codes
- Fonts / font link code
- HTML/CSS (if needed)
- Supplemental video demos (to further illustrate interactions)